바로가자ㅏㅏㅏ
우리는 항상 점검할 필요가 있어!
father component로부터 전달받은 props가 우리가 예상한 props가 맞는지!
이걸 보기 위해서 list각각에 rating을 추가할거야
rating은 말그대로 평가한다는 뜻이야
그리고 이건 number야
바로 코드 추가 해보자고

rating 즉, 평가! 음식이니까 평점을 표시하기 위해 한거야
이건 string이 아니라 number라는걸 기억 해!
앞으로 점점 많아지는 props를 나의 food object로 전달하고 싶기 때문에 이렇게 할거야!
그리고 props types라고 하는것을 설치하려고 해!
node.js에 무언가를 설치하는 방법은 npm 뒤에 설치하고 싶은걸 쓰면 돼
props types 같은 경우는

npm i prop-types 를 써주면 알아서 설치가 되지요~
prop-types가 할 일은 내가 전달받은 props가 내가 원하는 props인지를 확인해주는 일을 할거야
우리는 실수를 자주 하지?
예를 들자면, food component가 다른 file에 있을 수도 있고
picture를 보내는 대신 image를 보내는 실수를 할 수 있지!!
하지만 내 component가 picture prop을 예측하고 image는 유효하지 않아라고
그렇게 하면 동작하지 않을거야 라고 말해주는 것이 prop types야
신기신기~~~
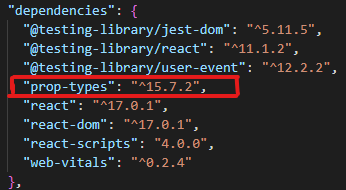
설치가 완료됐다면 package.JSON파일에서 확인할 수 있어!

prop-types가 추가 됐다면 설치가 제대로 된거야!
그럼 이제 prop-types를 사용해서 어떻게 체크하는지 해보자고!

prop-types 기능을 import 해주고!
food component에 뭔가 추가할건데 바로 prop-types!!
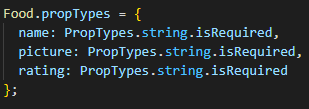
Food.propTypes = {
//여기에 내가 얻고 싶은 props에 대한 설명을 적을거야!
}
설명해줄게!
잠깐 그 전에 rating을 우리 component에 더하자!
일단 dish에 rating이 추가된 걸 확인 할 수 있고!

rating을 추가했어!!

하지만 끝이 아니지
컴포넌트에 인자를 추가해줘야지!

오케 완벽!
여기서 에러가 생긴다면!
이유는 모르겠는데 ..
npm install 해서 npm start로 재실행 해보면 될거야;;
이유는 나도몰랑ㅎㅎ
그럼 이제 점수가 나오지~
이제 실제로 우리 props를 확인해보자!
우리가 할 일은 Food.propTypes에서 props를 체크할거야!

이렇게 사용하면 돼! 밑에 설명보면서 하다보면 아니까 모르더라도 넘어가~
이렇게 코드를 기입하고 refresh하면 시각적으로 에러는 없지만
console을 보면 에러가 있지

rating의 type은 숫자로 제공되었지만 우리는 string을 기대하고 있다!
좋아좋아 느낌이 오지?
propTypes는 겁나 유용해~
우리가 rating을 number로 기입한게 걸려버린거지!
그럼 rating string을 number로 변경하고 런!
오케 에러 없어졌어 개꿀딱!
이제 array, boolean, object가 있는지 없는지 등등 전부 체크할 수 있겠지 ?
여기서 조심해야할건 Kimchi의 rating을 지워봐!
에러가 나오지 않지?
그 이유는 Food rating이 number여야 한다고는 했지만 필수는 아니야!
이 말은 number 또는 undefined라는 말이야
따라서 이경우는 에러가 되지 않지!
휴 쉬운거 같은데 쉬운거 같은데 어려운거 같은데 쉬운거 같은데 어려운거 같고 쉬운거 같기도하고 응 나도 몰라~
다음은 state에 대해 알아보자고
사전에 react 검색했을 때 state랑 props랑 헷갈리는 사람들이 많다고 들었는데..
우리는 잘 넘어가길 바래보자..
출처: nomadcoders.co/
'Dev > React' 카테고리의 다른 글
| React 실습 -6 (0) | 2020.11.17 |
|---|---|
| React 실습 -5 (6) | 2020.11.17 |
| React 실습 -3 (0) | 2020.11.16 |
| React 실습 -2 (0) | 2020.11.16 |
| React 실습 -1 (2) | 2020.11.13 |



