반응형
항히아히아히아히ㅏㅣㅎ이하이항
좋은 데모를 가지고 왔어!
짜잔!!

dribbble.com/shots/2442798-Movie-Application
이 주소로 가면 볼 수 있어!
이 디자인을 한번 카피해보자고!!
사진처럼 유저, 좋아요, 스타 이런건 없지만 장르는 가지고 있잔아?
그럼 바로 추가!
이제 할 줄 알지??
혼자 해보고 보는걸 추천 해!

장르는 배열로 되어 있는거 확인했지 ?
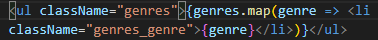
따라서


이렇게 해야 해!
그리고 class를 className으로 전부 바꿔줘!
React에서는 class를 className으로 표기 해줘야 해!!
이렇게 하면 콘솔에 key값 에러가 나오지?
사실 map은 또 다른 argument 하나가 주어져!
하나는 현재의 item이고 다른 하나는 item number야!
확인 해보자 !

런 해보면!

오옹~~ 아직 오류가 사라지지 않았지?
여기서 li태그에 key={index}를 추가하자!
그리고 런하면? 오류가 사라졌지롱!
지금 우리가 css를 배울 시간은 아니니까!
알아서 css 고고!!!
그리고 나서 다음 할 것들을 해보자!!
css는 각자 하는거야! 완성 되면 봅시다~~~~~~~~~~
참조 : nomadcoders.co
반응형
'Dev > React' 카테고리의 다른 글
| React : 함수형 컴포넌트 + defaultProps (0) | 2020.11.25 |
|---|---|
| React -13: 완성! (0) | 2020.11.25 |
| React 실습 - 11 : 이제 꾸며보자ㅏㅏㅏ (0) | 2020.11.23 |
| React - 클래스형과 함수형의 차이!! (0) | 2020.11.20 |
| React 실습 -9 : Fetching Movies from API (0) | 2020.11.18 |


