반응형
컴포넌트에 메소드를 작성했어!

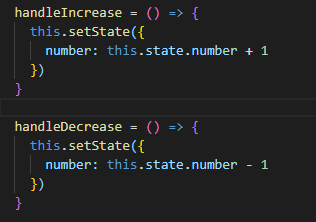
위 사진처럼 작성할 수도 있고
이렇게도 작성 할 수 있어!

이렇게 작성했을 때, this가 undefined로 나와서 제대로 처리되지 않게 되거든?
함수가 버튼의 클릭이벤트로 전달되는 과정에서 "this"와 연결이 끊겨버리기 때문이야!
이를 고쳐주려면 constructor에서 이렇게 해줘야 해..

그냥 화살표 함수 쓰자..
화살표 함수를 공부하면서 모든 것을 대체할 수 없다는 것을 알아버렸지 뭐얌
function BlackDog() {
this.name = '흰둥이';
return {
name: '검둥이',
bark: function() {
console.log(this.name + ': 멍멍!');
}
}
}
const blackDog = new BlackDog();
blackDog.bark(); // 검둥이: 멍멍!
function WhiteDog() {
this.name = '흰둥이';
return {
name: '검둥이',
bark: () => {
console.log(this.name + ': 멍멍!');
}
}
}
const whiteDog = new WhiteDog();
whiteDog.bark(); // 흰둥이: 멍멍!
function()을 사용했을 때는 검둥이가 나타나고
() => 를 사용했을 땐 흰둥이가 나타나!
이 말은! 일반 함수는 자신이 종속된 객체를 this로 가리키고
화살표 함수는 자신이 종속된 인스턴스를 가리킨다는 뜻!!
화살표 함수는 값을 연산해서 바로 반환해야 할 때 사용하면 가독성 업업!!
function twice(value) {
return value * 2;
}
const triple = (value) => value * 3;이렇게 따로 {}를 열어 주지 않으면 연산한 값을 그대로 반환한다는 뜻!
반응형
'Dev > React' 카테고리의 다른 글
| React : setState에 객체 대신 함수 전달하기! (0) | 2020.11.25 |
|---|---|
| React : state값을 바꾸기 위한 setState! (0) | 2020.11.25 |
| React : state를 통해 동적인 데이터를 다뤄보자!! (0) | 2020.11.25 |
| React : 함수형 컴포넌트 + defaultProps (0) | 2020.11.25 |
| React -13: 완성! (0) | 2020.11.25 |

