component는 HTML을 반환하는 함수!
따라서 우리는 function, application을 가지고 있고 이것은 HTML을 반환할거야
ReactDOM.render(<App />, document.getElementById("potato"));
<App />부분이 우리가 component를 사용하고자 할 때, component의 형태!
리액트는 컴포넌트를 사용해서 HTML처럼 작성하려는 경우에 필요해
javascript와 HTML 사이의 이러한 조합을 jsx라고 부른다
JSX는 react에서만 쓰이기 때문에 vue, augular 등 에서는 아무짝에도 쓸모가 없어!
하지만 react를 써야한다면 알아둬야한다!
어떻게 컴포넌트를 만들 수 있을까? 매우 간단하지
src폴더에 potato.js를 생성!
여기서 중요!! 컴포넌트를 작성할 때 마다 import React from "react"를 써줘야만 해
(이것을 하지 않으면 react는 여기에 jsx가 있는 컴포넌트를 사용하는것을 이해하지 못해)
생성한 js에 코드를 입력
import React from "react";
function Potato() {
return(
<h3>I love potato</h3>
);
}하지만 이 Potato 선언이 있음에도 아무것도 사용하지 않지 그이유는 export를 안해줬기 때문!
추가로 export default Potato; 선언
import React from "react";
function Potato() {
return(
<h3>I love potato</h3>
);
}
export default Potato;
그리고 index.js로 가서 import Potato from "./Potato";
<App />뒤에 <Potato />추가!
이 멋진걸 보라고!! 오류가 떴넼ㅋㅋㅋ
인접한 jsx요소를 가지게 하지 않아....
이건 react application이 하나의 컴포넌트만을 랜더링 해야 하기 때문이야!
그 컴포넌트가 App이고!
따라서 Potato를 app 옆에 두지 말고 app 안에 넣어보자!
(index.js에 추가한 사항들을 지우고 app 안에 넣어보자!)
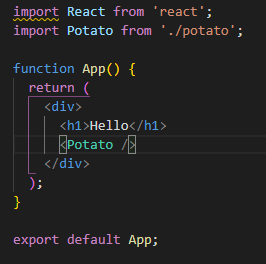
App.js에 import React from './potato'; 추가
그리고 Hello 밑에 <Potato /> 추가

결과는!? Hello 밑에 I love potato가 나온다 암ㄴ름닝르ㅏㅣㄴㅁㅇ린ㅁㅇ릐 짱이다
여기서 기억해야 할 점은 react application은 한번에 하나의 컴포넌트만 랜더링 할 수 있다는 점!
따라서 모든 것은 application 안에 들어가야만 해
application 안에서 많은 컴포넌트를 넣을 수 있어
그리고 이러한 컴포넌트 안에 더 많은 컴포넌트를 import 할 수 있어
이러한 것들은 아름답고 동적인 application이 될거야. 멋져!
참조: nomadcoders.co/
'Dev > React' 카테고리의 다른 글
| React 실습 -5 (6) | 2020.11.17 |
|---|---|
| React 실습 -4 (0) | 2020.11.17 |
| React 실습 -3 (0) | 2020.11.16 |
| React 실습 -2 (0) | 2020.11.16 |
| React를 박살내보자ㅏㅏㅏㅏ (4) | 2020.11.04 |



