 css transform matrix
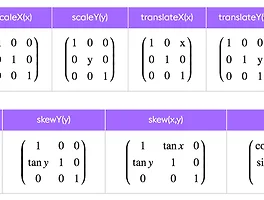
[CSS] transform matrix transform의 값들인 translate(이동), skew(기울기), rotate(회전), scale(확대)를 transform: matrix(1, 0, 0, 1, 0, 0) 또는 행렬로 표시하는 것을 말합니다. ** transform matrix 를 쓸 경우 transform 함수들보다 간결하게 사용이 가능합니다! transform: translate(0,0); transform-origin: top right bottom right center; transform: skew(45deg); transform: rotate(45deg); transform: scale(1); transform: matrix(1,0,0,1,0,0) [ transfrom 행..
css transform matrix
[CSS] transform matrix transform의 값들인 translate(이동), skew(기울기), rotate(회전), scale(확대)를 transform: matrix(1, 0, 0, 1, 0, 0) 또는 행렬로 표시하는 것을 말합니다. ** transform matrix 를 쓸 경우 transform 함수들보다 간결하게 사용이 가능합니다! transform: translate(0,0); transform-origin: top right bottom right center; transform: skew(45deg); transform: rotate(45deg); transform: scale(1); transform: matrix(1,0,0,1,0,0) [ transfrom 행..
모션 함수들
스크롤 모션 function scrollMotion(tl, obj) { var controller = new ScrollMagic.Controller(); var scene = new ScrollMagic.Scene({ triggerElement: obj, offset: -300 }) .setTween(tl) .reverse(false) .addTo(controller); //.addIndicators(true); } 돈 흩날리면서 떨어지는 모션 function moneyMotion1(obj, d, tg) { var tl = new TimelineMax(); tl.to(obj, 0.7, { opacity: 1, delay: d }).to(obj, 3, { bezier: [ { x: 70, y: 100 }..