 css transform matrix
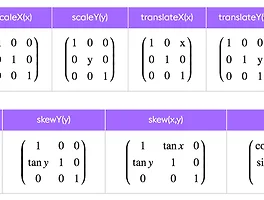
[CSS] transform matrix transform의 값들인 translate(이동), skew(기울기), rotate(회전), scale(확대)를 transform: matrix(1, 0, 0, 1, 0, 0) 또는 행렬로 표시하는 것을 말합니다. ** transform matrix 를 쓸 경우 transform 함수들보다 간결하게 사용이 가능합니다! transform: translate(0,0); transform-origin: top right bottom right center; transform: skew(45deg); transform: rotate(45deg); transform: scale(1); transform: matrix(1,0,0,1,0,0) [ transfrom 행..
css transform matrix
[CSS] transform matrix transform의 값들인 translate(이동), skew(기울기), rotate(회전), scale(확대)를 transform: matrix(1, 0, 0, 1, 0, 0) 또는 행렬로 표시하는 것을 말합니다. ** transform matrix 를 쓸 경우 transform 함수들보다 간결하게 사용이 가능합니다! transform: translate(0,0); transform-origin: top right bottom right center; transform: skew(45deg); transform: rotate(45deg); transform: scale(1); transform: matrix(1,0,0,1,0,0) [ transfrom 행..